Optimising Images for Google News
Having the right featured image to accompany your articles is an increasingly valuable SEO element, directly impacting the article's visibility in search.
So it’s been a month and a half since the last edition of SEO for Google News. I did say this was going to be an irregular newsletter. :)
Today I want to delve into a topic that’s sometimes overlooked, as it’s not always seen as directly impacting SEO: the images that accompany a story. Specifically, an article’s featured image.
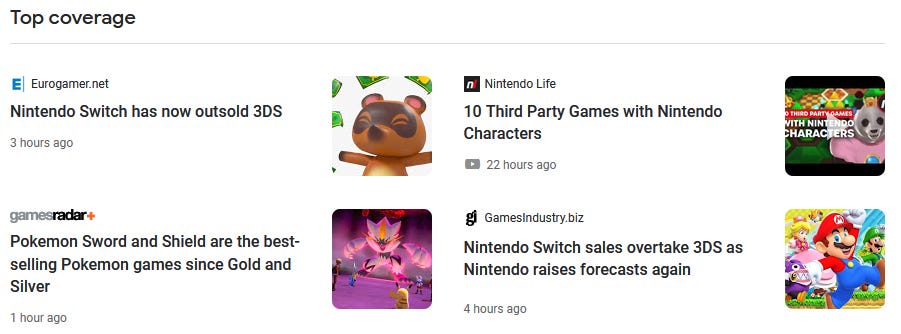
When Google shows an article in search, it tends to have an image thumbnail with it. The articles in a Top Stories box all have their featured image as a prominent part of their listing:
In the News tab, articles also have an image accompanying the headline and description:
And in the news.google.com vertical, images are a key component to many article lists:
And of course in Google’s Discover feed on smartphones, images are a major element in an article’s listing:
So where does that image comes from?
Image Attribute
When Google parses an article for use in its many news elements, it looks at the structured data markup that should be present in the HTML source.
In a previous newsletter I showed how Google picks up the ‘headline’ attribute in an article’s structured data to use as the article’s main heading in search results.
Similarly, Google looks for the ‘image’ attribute in the structured data and sees if it can be used as the article’s featured image:
For Google to be able to use that image, the image needs to comply to certain requirements. Now this is where Google’s documentation gets a bit fuzzy. It appears there are certain requirements for images to adhere to, but Google states that these requirements are for AMP articles - so, not for regular non-AMP articles.
Quoting directly from the documentation, these AMP requirements are:
Only a marked-up image that directly belongs to the article should be specified.
Images should be at least 1200 pixels wide.
Every page must contain at least one image (whether or not you include markup). Google will pick the best image to display in Search results based on the aspect ratio and resolution.
Image URLs must be crawlable and indexable.
Images must represent the marked up content.
The file format must be supported by Google Images.
For best results, provide multiple high-resolution images (minimum of 800,000 pixels when multiplying width and height) with the following aspect ratios: 16x9, 4x3, and 1x1.
Most publishers will tick most of these boxes, but the one I frequently see missing is the image resolution. In many cases the featured image specified in an article isn’t high-resolution.
Many publishers have article images that are 600 or 900 pixels wide, falling short of Google’s 1200 pixels requirement. These images are perfectly fine for showing visually with an article, but they don’t meet Google’s demand for hi-res.
Yet, even with these smaller images, Google usually has no problem showing a featured image with an article when it is listed in Top Stories and Google News. Publishers that don’t meet the hi-res image requirement are often still showing up fine in Top Stories.
So if that 1200 pixels image width is a requirement, and many publishers don’t meet it, why would Google still show those smaller featured images? Probably because Google doesn’t actually need hi-res images for Top Stories and Google News. But, in a different context, it does need them.
This is where the difference between AMP and non-AMP starts to apply.
Discover = AMP
In Google’s Discover feed, most of the articles you’ll see there are AMP articles. It makes sense for Google to prefer AMP in Discover, as it’s a smartphone feature and AMP is a mobile-optimised framework.
Plus, thanks to Google’s carrot & stick approach over the years, most publishers will have implemented AMP for their articles or risk missing out on huge chunks of mobile traffic. So Google has plenty of AMP-valid content to choose from.
It looks like that hi-res image requirement Google describes in its documentation is specifically intended for Discover. There Google likes to show high resolution images in article cards, which make Discover a visually appealing feed to engage with.
In fact, Google’s ‘Get on Google Discover Feed’ documentation specifically refers to the 1200 pixel width requirement:
When a site is lacking hi-res images for their articles, it may negatively impact their visibility in Discover. So far this is purely anecdotal from my end, but that anecdotal evidence is increasingly stronger.
So, if you have AMP implemented but your content isn’t getting much traction in Discover, make sure the featured images in your AMP articles are at least 1200 pixels wide and have a 16x9, 4x3, or 1x1 aspect ratio.
Open Graph metadata
Then there’s an extra complication, which is not mentioned anywhere in Google’s documentation but has been proven fairly accurate time and again through experimentation (sometimes unintentionally).
Which is that Google appears to use the image referenced in an article’s Open Graph metadata.
The assumption so far has been that a webpage’s Open Graph metadata is primarily used by social media platforms (especially Facebook) to extract headlines, summaries, and images to show when an article is shared there.
But the SEO community has discovered that Google also likes to use Open Graph metadata, specifically the og:image property:
<meta property="og:image" content="https://cdn.publisher.com/img/2021/01/featured-image.jpg"/>
I’ve seen several cases where an article’s featured image was missing or invalid - sometimes because the article lacked any structured data, or the image was an incorrect format - and yet Google still showed the article with a featured image in its news ecosystem. Invariably, this was the image referenced in the og:image property in the article’s HTML source.
I’m not surprised that Google looks at Open Graph metadata as a fallback in case the structured data image attribute isn’t usable. Open Graph is widely rolled out (more widely than structured data) and almost always has an image defined.
What does surprise is that sometimes, Google actually seems to prefer the og:image - even when there is a valid structured data image attribute.
This is not something I’ve had the chance to test properly, so take it with the scepticism that it deserves. But it does seem like Google has a strong liking for an article’s Open Graph metadata, and may look at it at least as closely as at an article’s structured data markup.
Images Summarised
To enable maximum visibility in Google’s news ecosystem, you need to ensure your articles have proper featured images, especially your AMP articles.
Your featured images need to be a fairly large image with a total pixel count of 800,000 or more, and with a 16x9, 4x3, or 1x1 aspect ratio.
So for a 16x9 image, this means it needs to be at least 1200 by 675 pixels.
The image should be referenced in the article’s structured data markup, and ideally also in the og:image meta tag. Double-check your structured data markup, and don’t be afraid to reference multiple images of varying sizes - i.e.:
This will give you a better chance that Google will use one of the specified images, and likely to use the right aspect ratio in different contexts.
Your regular non-AMP articles also need to have the max-image-preview:large meta tag, to ensure Google can use the hi-res image:
<meta name="robots" content="max-image-preview:large">
The max-image-preview:large tag can also be implemented as an HTTP header, which may sometimes be easier to roll out across an entire site in one go.
Google News in Search Console
Last month there was a major addition to Google Search Console specifically for publishers: Google is now separately showing the clicks you get from Google News - both the news.google.com vertical and the dedicated smartphone app - in a single report:
This Google News performance report is in addition to the existing Discover performance report and the ‘News’ filter in the regular performance report in Google Search Console.
This brings the total number of news-specific performance reports in Search Console to three:
Google News for all traffic from news.google.com and the app
Google Discover for all Discover feed traffic
News-filter for clicks via the News-tab on regular results
The only report we’re lacking at this stage are the Top Stories clicks. But, when we filter out the traffic from the three other sources that GSC now reports separately, we end up with clicks from Google’s regular search results (including Top Stories). And we know that Top Stories traffic tends to account for most of those clicks.
So while we don’t have exact Top Stories clicks, a bit of creative reporting can easily show those numbers.
What you need to do is measure traffic from regular Google results (minus the News tab, Discover, and Google News - which you can all do now) and look at clicks going to articles published in the last 48 hours (as that tends to be the shelf-life of Top Stories articles). You end up with a very close approximation of Top Stories traffic, within a margin of error you can probably live with.
Miscellanea
Some interesting recent headlines pertaining to Google News:
Google News Showcase expands to include paywalled content. Great timing from Google, especially in light of the next headline.
Google threatens to withdraw from Australia if the regulators there make them cough up a tiny fraction of their profits to compensate publishers.
On the other hand, Google agrees to share some dough with French publishers. So when push comes to shove, they really can be generous.
Yet Google would still like Australia to know what a Google-less news landscape looks like, in what they call an ‘experiment’. A less favourable and maybe more accurate description would be ‘blackmail’.
But fear not, Microsoft is ready to jump in the gap that Google may leave behind. If I were a Bing executive, my Jeremy Clarkson smugface would be a permanent expression right now.
That’s it for this edition of SEO for Google News. Please share this with anyone you think may find it useful, and as always thanks for reading.
In Memoriam
Last week, one of the SEO industry’s best and brighest passed away from COVID-19. His name was Hamlet Batista. He was a great friend to many, and a true pioneer of the industry.
His contributions to SEO, especially in applying Python scripts to automate reporting and repetitive tasks, have helped revolutionise how SEO is done around the world. The SEO pythonistas website has been set up in his memory.













Great content, thank you Barry.
Great article, thanks for sharing Barry